纯css3实现的3D按钮
阅读:2255
时间:2018-02-01 03:25
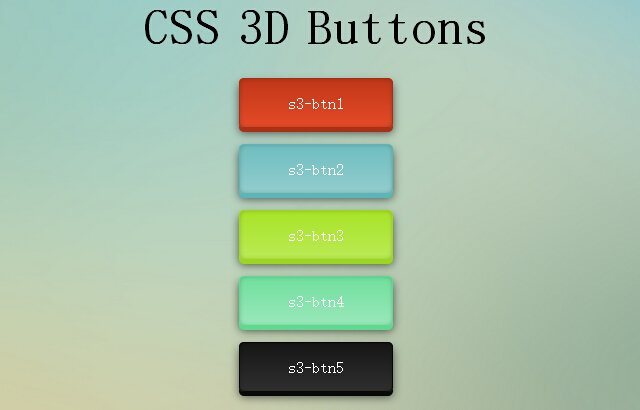
前面已经为大家介绍了好多纯css3实现的按钮。今天要再给大家带来一款纯css3实现的3D按钮。在实例中给出了五种颜色的3D按钮。效果图如下:

实现的代码。
html代码:
<h1>
<span class="font-effect-shadow-multiple" style="font-size: 50px; font-family: Luckiest Guy;">
CSS</span> <span class="font-effect-3d" style="font-size: 50px; font-family: Sonsie One;">
3D</span> <span class="font-effect-shadow-multiple" style="font-size: 50px; font-family: Luckiest Guy;">
Buttons</span>
</h1>
<p>
<a href="#" class="s3-btn s3-btn1">s3-btn1</a>
</p>
<p>
<a href="#" class="s3-btn s3-btn2">s3-btn2</a>
</p>
<p>
<a href="#" class="s3-btn s3-btn3">s3-btn3</a>
</p>
<p>
<a href="#" class="s3-btn s3-btn4">s3-btn4</a>
</p>
<p>
<a href="#" class="s3-btn s3-btn5">s3-btn5</a>
</p>
css3代码:
body
{
font-family: 'Open Sans' , sans-serif;
background-image: url(blurred-background-images-photos-0322125813.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
background-attachment: fixed;
}
h1
{
text-align: center;
}
p
{
margin: 1em;
padding: 1em;
text-align: center;
}
.s3-btn1, .s3-btn2, .s3-btn3, .s3-btn4, .s3-btn5, a.s3-btn1, a.s3-btn2, a.s3-btn3, a.s3-btn4, a.s3-btn5
{
outline: none;
text-decoration: none !important;
margin: 0 auto;
padding: 1em 3em;
border-radius: 5px;
-webkit-transition: all 100ms linear;
transition: all 100ms linear;
touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor: pointer;
position: relative;
text-align: center;
}
.s3-btn1
{
color: #ffffff;
background: -webkit-linear-gradient(top, #c03718 0%, #e44a27 100%);
background: linear-gradient(to bottom, #c03718 0%, #e44a27 100%);
border: 1px solid #a93115;
box-shadow: 0px 4px 0px 0px #a93115, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
.s3-btn1:hover
{
background: -webkit-linear-gradient(top, #c03718 0%, #d73e1b 100%);
background: linear-gradient(to bottom, #c03718 0%, #d73e1b 100%);
}
.s3-btn1:hover:active
{
border: none !important;
top: 4px;
box-shadow: 0px 2px 0px 0px #a93115, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
.s3-btn2
{
color: #ffffff;
background: -webkit-linear-gradient(top, #6fbdbf 0%, #92cdcf 100%);
background: linear-gradient(to bottom, #6fbdbf 0%, #92cdcf 100%);
border: 1px solid #5db5b8;
box-shadow: 0px 4px 0px 0px #5db5b8, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
.s3-btn2:hover
{
background: -webkit-linear-gradient(top, #6fbdbf 0%, #80c5c7 100%);
background: linear-gradient(to bottom, #6fbdbf 0%, #80c5c7 100%);
}
.s3-btn2:hover:active
{
border: none !important;
top: 4px;
box-shadow: 0px 2px 0px 0px #5db5b8, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
.s3-btn3
{
color: #ffffff;
background: -webkit-linear-gradient(top, #a8e427 0%, #baea54 100%);
background: linear-gradient(to bottom, #a8e427 0%, #baea54 100%);
border: 1px solid #9bd71a;
box-shadow: 0px 4px 0px 0px #9bd71a, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
.s3-btn3:hover
{
background: -webkit-linear-gradient(top, #a8e427 0%, #b1e73d 100%);
background: linear-gradient(to bottom, #a8e427 0%, #b1e73d 100%);
}
.s3-btn3:hover:active
{
border: none !important;
top: 4px;
box-shadow: 0px 2px 0px 0px #9bd71a, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
.s3-btn4
{
color: #ffffff;
background: -webkit-linear-gradient(top, #70df9e 0%, #9ae8ba 100%);
background: linear-gradient(to bottom, #70df9e 0%, #9ae8ba 100%);
border: 1px solid #5cda8f;
box-shadow: 0px 4px 0px 0px #5cda8f, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
.s3-btn4:hover
{
background: -webkit-linear-gradient(top, #70df9e 0%, #85e3ac 100%);
background: linear-gradient(to bottom, #70df9e 0%, #85e3ac 100%);
}
.s3-btn4:hover:active
{
border: none !important;
top: 4px;
box-shadow: 0px 2px 0px 0px #5cda8f, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
.s3-btn5
{
color: #ffffff;
background: -webkit-linear-gradient(top, #161616 0%, #2f2f2f 100%);
background: linear-gradient(to bottom, #161616 0%, #2f2f2f 100%);
border: 1px solid #090909;
box-shadow: 0px 4px 0px 0px #090909, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
.s3-btn5:hover
{
background: -webkit-linear-gradient(top, #161616 0%, #222222 100%);
background: linear-gradient(to bottom, #161616 0%, #222222 100%);
}
.s3-btn5:hover:active
{
border: none !important;
top: 4px;
box-shadow: 0px 2px 0px 0px #090909, 0px 5px 12px 0px rgba(0, 0, 0, 0.6), inset 0px 0px 10px -5px #000000;
}
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/7636

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
