一款javascript实现的超炫的下拉选择框
阅读:1375
时间:2018-02-01 03:25
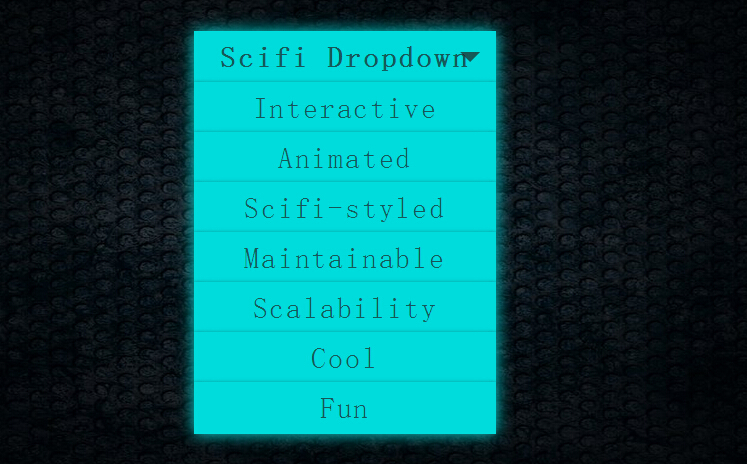
今天为给大家带来一款javascript实现的超炫的下拉选择框。下拉的列表由半用透明的幽灵按钮组成。显示下拉的时候,列表项由左右两侧飞入。消息时飞向左右两侧。一起看下效果图

实现的代码。
html代码:
<div class="scifiUI">
<h1>
Scifi Dropdown</h1>
<ul>
<li>Interactive</li>
<li>Animated</li>
<li>Scifi-styled</li>
<li>Maintainable</li>
<li>Scalability</li>
<li>Cool</li>
<li>Fun</li>
</ul>
</div>
css代码:
html, body
{
overflow: hidden;
background: url(ironwall.jpg) #000 top center no-repeat;
background-size: 100% 100%;
width: 100%;
height: 100%;
font-family: 'Rajdhani' , sans-serif;
font-size: 18px;
letter-spacing: .1em;
}
.glow, .scifiUI:hover h1, .scifiUI:hover ul li
{
box-shadow: 0 0 25px #00dcdc, 0 1px 5px #212121;
border-color: #00dcdc;
background: #00dcdc;
color: rgba(33, 33, 33, 0.7);
}
.scifiUI
{
width: 300px;
margin: 100px auto;
}
.scifiUI:hover h1:after
{
border-top-color: rgba(33, 33, 33, 0.7);
}
.scifiUI:hover ul li
{
-ms-transform: skew(0);
-webkit-transform: skew(0);
transform: skew(0);
width: 300px;
height: 50px;
}
.scifiUI:hover ul li:nth-child(1)
{
left: 0;
}
.scifiUI:hover ul li:nth-child(2)
{
left: 0;
}
.scifiUI:hover ul li:nth-child(3)
{
left: 0;
}
.scifiUI:hover ul li:nth-child(4)
{
left: 0;
}
.scifiUI:hover ul li:nth-child(5)
{
left: 0;
}
.scifiUI:hover ul li:nth-child(6)
{
left: 0;
}
.scifiUI:hover ul li:nth-child(7)
{
left: 0;
}
.scifiUI *
{
-webkit-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.scifiUI h1
{
position: relative;
display: block;
width: 300px;
height: 50px;
line-height: 50px;
border: 1px solid #00bebe;
background: rgba(0, 190, 190, 0.2);
color: #00bebe;
font-size: 1.6em;
text-align: center;
cursor: pointer;
}
.scifiUI h1:after
{
content: '';
display: block;
position: absolute;
top: 20px;
right: 15px;
border-top: 10px solid #00bebe;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 0;
}
.scifiUI ul
{
list-style: none;
position: relative;
top: -20px;
}
.scifiUI ul li
{
-webkit-transform: skew(45deg) scaleY(-3);
-ms-transform: skew(45deg) scaleY(-3);
transform: skew(45deg) scaleY(-3);
box-shadow: 0 3px 0 5px #212121 inset;
position: absolute;
display: block;
width: 200px;
height: 50px;
line-height: 50px;
border: 1px solid #00bebe;
background: #00dcdc;
text-align: center;
font-size: 1.6em;
cursor: pointer;
}
.scifiUI ul li:nth-child(1)
{
top: 0px;
left: -500%;
}
.scifiUI ul li:nth-child(2)
{
top: 50px;
left: 500%;
}
.scifiUI ul li:nth-child(3)
{
top: 100px;
left: -500%;
}
.scifiUI ul li:nth-child(4)
{
top: 150px;
left: 500%;
}
.scifiUI ul li:nth-child(5)
{
top: 200px;
left: -500%;
}
.scifiUI ul li:nth-child(6)
{
top: 250px;
left: 500%;
}
.scifiUI ul li:nth-child(7)
{
top: 300px;
left: -500%;
}
.scifiUI ul li:hover
{
-webkit-transform: scale(1.08);
-ms-transform: scale(1.08);
transform: scale(1.08);
font-size: 1.8em;
}
js这里引用的是angular.min.js
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/7325

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
