纯css3实现的超炫checkbox复选框和radio单选框
阅读:34752
时间:2018-02-01 03:25
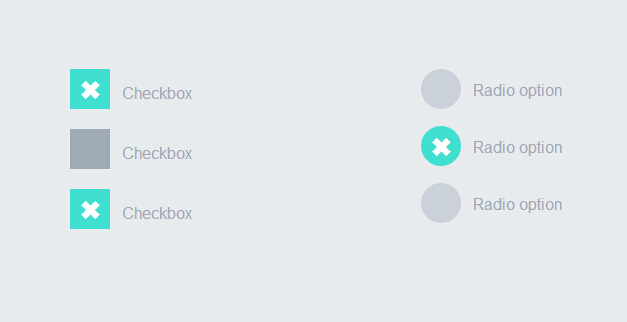
之前为大家分享了好多css3实现的按钮。今天要为大家分享的是纯css3实现的checkbox复选框和radio单选框,效果超级炫。先让我们看看图吧!

这个实例完全由css3实现的没有任何js代码。下面我们一起看下实现代码吧
html代码:
<div style="width:200px; float:left">
<label>
<input type="checkbox" class="option-input checkbox" checked="">
Checkbox
</label>
<label>
<input type="checkbox" class="option-input checkbox">
Checkbox
</label>
<label>
<input type="checkbox" class="option-input checkbox">
Checkbox
</label>
</div>
<div style="width:200px; float:left">
<label>
<input type="radio" class="option-input radio" name="example">
Radio option
</label>
<label>
<input type="radio" class="option-input radio" name="example">
Radio option
</label>
<label>
<input type="radio" class="option-input radio" name="example">
Radio option
</label>
</div>
css3代码:
@-webkit-keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
@-moz-keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
@-o-keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
@keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
.option-input {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
position: relative;
top: 13.33333px;
width: 40px;
height: 40px;
-webkit-transition: all 0.15s ease-out 0;
-moz-transition: all 0.15s ease-out 0;
transition: all 0.15s ease-out 0;
background: #cbd1d8;
border: none;
color: #fff;
cursor: pointer;
display: inline-block;
outline: none;
position: relative;
margin-right: 0.5rem;
z-index: 1000;
}
.option-input:hover {
background: #9faab7;
}
.option-input:checked {
background: #40e0d0;
}
.option-input:checked::before {
width: 40px;
height: 40px;
position: absolute;
content: '\2716';
display: inline-block;
font-size: 26.66667px;
text-align: center;
line-height: 40px;
}
.option-input:checked::after {
-webkit-animation: click-wave 0.65s;
-moz-animation: click-wave 0.65s;
animation: click-wave 0.65s;
background: #40e0d0;
content: '';
display: block;
position: relative;
z-index: 100;
}
.option-input.radio {
border-radius: 50%;
}
.option-input.radio::after {
border-radius: 50%;
}
body {
display: -webkit-box;
display: -moz-box;
display: box;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
box-orient: horizontal;
-webkit-box-pack: start;
-moz-box-pack: start;
box-pack: start;
-webkit-box-align: stretch;
-moz-box-align: stretch;
box-align: stretch;
background: #e8ebee;
color: #9faab7;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
text-align: center;
}
body div {
padding: 5rem;
}
body label {
display: block;
line-height: 40px;
}
是不是很简单。只要复制上面的html代码和css代码到页面上。运行就可以看到效果了。赶紧试一试吧。哈哈
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/5384

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
