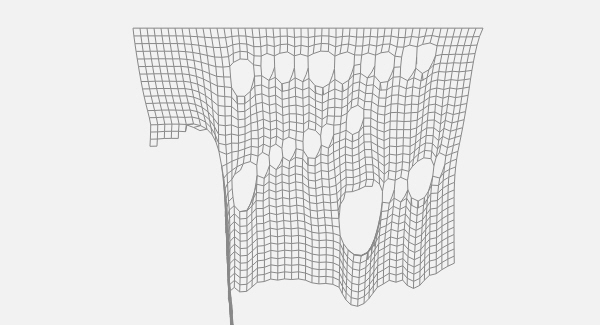
基于HTML5 Canvas可撕裂布料效果
阅读:2928
时间:2018-02-01 03:26
分享一款布料效果的 HTML5 Canvas 应用演示,效果逼真。你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。

实现的代码。
html代码:
<canvas id="c"></canvas>
<div id="info">
<p>
<br>
- 使用鼠标可以拉扯
<br>
<br>
- 右键可以切断布料
<br>
<br>
</p>
</div>
<script type="text/javascript">
document.getElementById('close').onmousedown = function (e) {
e.preventDefault();
document.getElementById('info').style.display = 'none';
return false;
};
</script>
<script type="text/javascript" src="Cloth.js"></script>
<div class="footer-banner" style="width: 728px; margin: 30px auto">
</div>
css代码:
.top-banner
{
background-color: #666;
}
a
{
font-size: 13px;
}
#info
{
position: absolute;
left: -1px;
top: 30px;
}
#c
{
display: block;
margin: 60px auto 0;
}
via:http://www.w2bc.com/Article/26253

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
