5个基于css3超炫的鼠标滑动按钮动画
阅读:2896
时间:2018-02-01 03:26
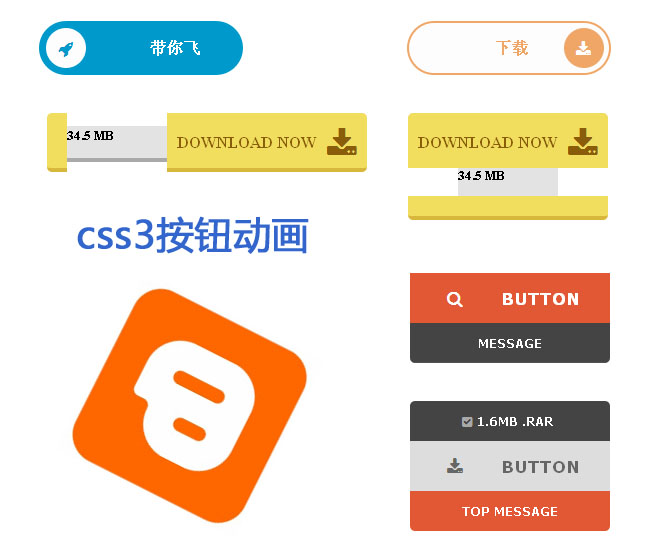
今天给大家分享5个基于css3超炫的鼠标滑动按钮动画。这5个按钮鼠标经过的时候有超炫的动画效果。这5个按钮适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下:

实现的代码。
html代码:
<div id="wrap">
<a href="#" class="btn-slide"><span class="circle"><i class="fa fa-rocket"></i></span>
<span class="title">火箭</span> <span class="title-hover">带你飞</span> </a><a href="#"
class="btn-slide2"><span class="circle2"><i class="fa fa-download"></i></span><span
class="title2">下载</span> <span class="title-hover2">点击下载</span> </a>
</div>
<link rel="stylesheet" type="text/css" href="css/btn2.css">
<div class="container1">
<div class="con_down1">
<i class="fa fa-download fa-2x"></i>
<h4>
Download Now</h4>
</div>
<div class="con_sizes1">
<div class="sizes1">
<h5 class="size1">
34.5 MB</h5>
<div class="sizes_abs1">
</div>
</div>
</div>
</div>
<div class="container2">
<div class="con_down2">
<i class="fa fa-download fa-2x"></i>
<h4>
Download now</h4>
</div>
<div class="con_sizes2">
<div class="sizes2">
<h5 class="size2">
34.5 MB</h5>
<div class="sizes_abs2">
</div>
</div>
</div>
</div>
<div>
<br />
<br />
</div>
<link rel="stylesheet" type="text/css" href="css/btn3.css">
<div class="center">
<a class="spinningeffect" href="#" target="_blank">
<img src="img/blogger-logo1.jpg" />
</a>
</div>
<div>
<br />
</div>
<link rel="stylesheet" type="text/css" href="css/focus.css">
<div class="center">
<a class="zoomeffect" href="#" target="_blank">
<img src="img/addfocus.jpg" /></a>
</div>
<div>
<br />
</div>
<link rel="stylesheet" type="text/css" href="css/btn4.css">
<div class="mudwnpbutton center">
<a href="#" target="blank" rel="nofollow">预览</a>
</div>
<link rel="stylesheet" type="text/css" href="css/btn5.css">
<div class="whitebuttondemo">
<a href="#">button</a> <span class="up">message</span>
</div>
<div>
<br />
<br />
</div>
<div class="whitebutton">
<a href="#">button</a> <span class="up">top message</span> <span class="down">1.6MB
.rar </span>
</div>
<div>
</div>
via:http://www.w2bc.com/Article/19453

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
