基于jquery的可拖动div
阅读:15591
时间:2018-02-01 03:25
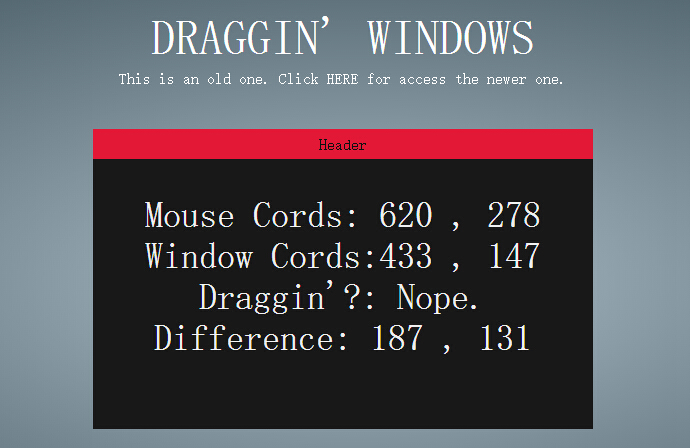
昨天给大家介绍了一款基于jquery ui漂亮的可拖动div实例,今天要给大家分享一款基于jquery的可拖动div。这款可拖动div只要引用jquery就可以,无需引用jquery ui。还实时记录的鼠标的坐标。一起看下效果图吧。
实现的代码。
html代码:
<span class="text noselect">DRAGGIN' WINDOWS<br />
<a href="http://www.w2bc.com">This is an old one. Click HERE for access the newer one.</a></span>
<div class="window noselect">
<div class="pew">
Header
</div>
<div class="container">
The Cords
</div>
</div>
css代码:
.noselect
{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
html
{
width: 100%;
height: 100%;
}
body
{
background: radial-gradient(#ACBEC8, #3A4E57);
margin: 0;
width: 100%;
height: 100%;
font-family: 'Raleway' , sans-serif;
}
.testtext
{
width: 100%;
color: white;
text-align: center;
display: inline-block;
padding-top: 30vh;
font-size: 48px;
text-shadow: 0 0 6px #333;
}
.text
{
width: 100%;
color: white;
text-align: center;
display: inline-block;
padding: 40px 0;
font-size: 48px;
line-height: 30px;
}
.text a
{
text-decoration: none;
font-size: 15px;
line-height: 20px;
color: white;
}
.window
{
width: 500px;
height: 300px;
background: #181818;
margin-left: -250px;
left: 50%;
position: absolute;
}
.pew
{
width: 100%;
height: 30px;
text-align: center;
line-height: 30px;
color: #111;
background: #E31836;
cursor: default;
}
.container
{
width: 100%;
height: calc(100% - 30px);
color: #eee;
padding: 35px 0 0 0;
text-align: center;
font-size: 36px;
}
javascript代码:
var clicked = "Nope.";
var mausx = "0";
var mausy = "0";
var winx = "0";
var winy = "0";
var difx = mausx - winx;
var dify = mausy - winy;
$("html").mousemove(function (event) {
mausx = event.pageX;
mausy = event.pageY;
winx = $(".window").offset().left;
winy = $(".window").offset().top;
if (clicked == "Nope.") {
difx = mausx - winx;
dify = mausy - winy;
}
var newx = event.pageX - difx - $(".window").css("marginLeft").replace('px', '');
var newy = event.pageY - dify - $(".window").css("marginTop").replace('px', '');
$(".window").css({ top: newy, left: newx });
$(".container").html("Mouse Cords: " + mausx + " , " + mausy + "<br />" + "Window Cords:" + winx + " , " + winy + "<br />Draggin'?: " + clicked + "<br />Difference: " + difx + " , " + dify + "");
});
$(".pew").mousedown(function (event) {
clicked = "Yeah.";
});
$("html").mouseup(function (event) {
clicked = "Nope.";
});
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/8756

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3