一款html5和css3实现的小机器人走路动画
阅读:3811
时间:2018-02-01 03:25
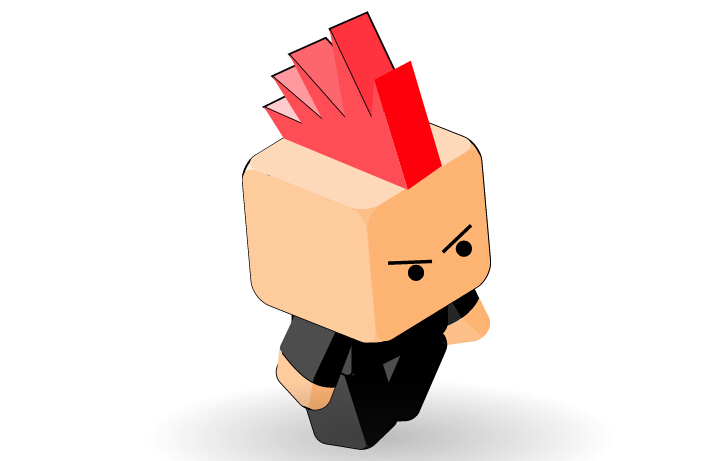
之前介绍了好多款html5和css3实现的动画,今天要给大家带来一款html5和css3实现的小机器人走路动画。该实例的人物用html5绘画的,动画效果是html5和css3实现的。一起看下效果图。

实现的代码。
html代码:
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewbox="0 0 458 337" enable-background="new 0 0 458 337" xml:space="preserve">
<g id="left-arm">
<g>
<path fill="#FDBF88" d="M264,216.2l2.5,3.6c1.4,2.1,4.6,3.5,7.1,3.1l15.6-2.2c2.5-0.4,5.5-2.4,6.7-4.6l0.8-1.4
c1.2-2.2,1-5.7-0.4-7.7l-5.2-7.5C285.8,208.8,274.7,214.1,264,216.2z" />
<path fill="#FDB473" d="M282.9,208.4l8.3,7.8c1.4,2.1,3.6,1.9,4.8-0.3l0.7-1.3c1.2-2.2,1-5.7-0.4-7.7l-4.4-8.9
C289.8,202.2,286.7,205.6,282.9,208.4z" />
</g>
<g>
<path fill="#262626" d="M291.1,199.4l-20.2-29.1c-1.4-2.1-4.6-3.5-7.1-3.1l-15.7,2.2c-2.5,0.4-5.5,2.4-6.7,4.6l-0.7,1.4
c-1.2,2.2-1,5.7,0.4,7.7l22.8,32.9C274.7,214.1,285.8,208.8,291.1,199.4z" />
<path d="M287.8,189.9l-16.8-19.6c-1.4-2.1-3.6-1.9-4.8,0.3l-0.7,1.3c-1.2,2.2-1,5.7,0.4,7.7l16,27.8l1,1c3.8-2.7,6.9-6.2,8.9-10.3
L287.8,189.9z" />
<path fill="#7F7F7F" stroke="#000000" stroke-width="0.9111" d="M263.8,167.2c2.5-0.4,3.5,1.2,2.3,3.4l-0.8,1.4
c-1.2,2.2-4.2,4.3-6.7,4.6l-15.7,2.2c-2.5,0.4-3.5-1.2-2.3-3.3l0.8-1.4c1.2-2.2,4.2-4.3,6.7-4.6L263.8,167.2z" />
</g>
</g>
<g id="left-leg">
<path fill="#262626" stroke="#000000" stroke-width="0.9111" d="M283.7,246c1.3-2.1,1.4-5.6,0.1-7.7L265.4,208
c-1.3-2.1-4.4-3.7-6.9-3.5l-17.8,1.5c-2.5,0.2-5.6,2.1-7,4.2l-7.3,11.7c-1.3,2.1-1.4,5.6-0.1,7.8l18.3,30.2
c1.3,2.1,4.4,3.7,6.9,3.5l17.7-1.4c2.5-0.2,5.6-2.1,7-4.2L283.7,246z" />
<path fill="#BFBFBF" stroke="#000000" stroke-width="0.9111" d="M232.5,224.3l-6.1-2.5c-1.3,2.1-1.4,5.6-0.1,7.8L232.5,224.3z" />
<path d="M283.7,238.2c1.3,2.1,1.3,5.6-0.1,7.8l-7.3,11.6c-1.3,2.1-3.5,2.1-4.8,0l-18.3-30.2c-1.3-2.1-1.3-5.6,0.1-7.8l7.3-11.6
c1.3-2.1,3.5-2.1,4.8,0L283.7,238.2z" />
<path fill="#4D4D4D" d="M244.7,259.8c1.3,2.1,4.4,3.7,6.9,3.5l17.7-1.4c2.5-0.2,3.5-2.1,2.2-4.3l-18.3-30.2
c-1.3-2.1-4.4-3.7-6.9-3.5l-17.7,1.4c-2.5,0.2-3.5,2.1-2.2,4.3L244.7,259.8z" />
<path fill="#000" stroke="#000000" stroke-width="0.9111" d="M258.5,204.5c2.5-0.2,3.4,1.4,2.1,3.5l-7.4,11.7
c-1.3,2.1-4.5,4-7,4.2l-17.8,1.5c-2.5,0.2-3.4-1.4-2.1-3.5l7.4-11.7c1.3-2.1,4.5-4,7-4.2L258.5,204.5z" />
</g>
<g id="right-leg">
<path fill="#262626" stroke="#000000" stroke-width="0.9111" d="M222.5,272.1c2.5-0.2,5.3-2.2,6.3-4.6l13.3-32.8
c0.9-2.3,0.4-5.8-1.3-7.6l-11.8-13.4c-1.7-1.9-5-3.3-7.5-3.1l-13.7,1.1c-2.5,0.2-5.3,2.3-6.3,4.6L188.1,249
c-0.9,2.3-0.4,5.8,1.3,7.6l11.7,13.4c1.7,1.9,5,3.3,7.5,3.1L222.5,272.1z" />
<path fill="#BFBFBF" stroke="#000000" stroke-width="0.9111" d="M209.3,218.1l-1.6-6.4c-2.5,0.2-5.3,2.3-6.3,4.6L209.3,218.1z" />
<path d="M228.7,267.5c-0.9,2.3-3.8,4.4-6.3,4.6l-13.7,1.1c-2.5,0.2-3.8-1.5-2.8-3.9l13.3-32.8c0.9-2.3,3.8-4.4,6.3-4.6l13.7-1.1
c2.5-0.2,3.8,1.5,2.8,3.9L228.7,267.5z" />
<path fill="#4D4D4D" d="M188.1,249c-0.9,2.3-0.4,5.8,1.3,7.6l11.7,13.4c1.7,1.9,3.8,1.5,4.7-0.8l13.3-32.8c0.9-2.3,0.4-5.8-1.3-7.6
l-11.7-13.4c-1.7-1.9-3.8-1.5-4.7,0.8L188.1,249z" />
<path fill="#000" stroke="#000000" stroke-width="0.9111" d="M240.8,227.1c1.7,1.9,1,3.6-1.5,3.8l-13.8,1.1
c-2.5,0.2-5.9-1.2-7.5-3.1l-11.8-13.4c-1.7-1.9-1-3.6,1.5-3.8l13.8-1.1c2.5-0.2,5.9,1.2,7.5,3.1L240.8,227.1z" />
</g>
<g id="torso">
<path fill="#262626" stroke="#000000" stroke-width="0.9111" d="M270.8,217.6c2.2-1.1,4.1-4.1,4.1-6.6l0-35.4
c0-2.5-1.8-5.5-4.1-6.6l-23.3-11.6c-2.2-1.1-5.9-1.1-8.1,0L198,178.2c-2.2,1.1-4.1,4.1-4.1,6.6v35.3c0,2.5,1.8,5.5,4.1,6.6
l23.2,11.6c2.2,1.1,5.9,1.1,8.1,0L270.8,217.6z" />
<path fill="#BFBFBF" stroke="#000000" stroke-width="0.9111" d="M201.9,183.5l-3.9-5.3c-2.2,1.1-4.1,4.1-4.1,6.6L201.9,183.5z" />
<path d="M274.9,211c0,2.5-1.8,5.5-4.1,6.6l-41.4,20.7c-2.2,1.1-4.1,0-4.1-2.5v-35.4c0-2.5,1.8-5.5,4.1-6.6l41.4-20.7
c2.2-1.1,4.1,0,4.1,2.5V211z" />
<path fill="#4D4D4D" stroke="#000000" stroke-width="0.9111" d="M193.9,220.2c0,2.5,1.8,5.5,4.1,6.6l23.2,11.6
c2.2,1.1,4.1,0,4.1-2.5v-35.4c0-2.5-1.8-5.5-4.1-6.6L198,182.3c-2.2-1.1-4.1,0-4.1,2.5V220.2z" />
<path fill="#7F7F7F" stroke="#000000" stroke-width="0.9111" d="M270.8,169.1c2.2,1.1,2.2,3,0,4.1l-41.5,20.8
c-2.2,1.1-5.9,1.1-8.1,0l-23.3-11.7c-2.2-1.1-2.2-3,0-4.1l41.5-20.8c2.2-1.1,5.9-1.1,8.1,0L270.8,169.1z" />
</g>
<g id="right-arm">
<g>
<path fill="#FDBF88" stroke="#000000" stroke-width="0.9111" d="M201.8,237l2.6,7.5c0.8,2.4,3.5,4.6,6,4.9l15.6,2.1
c2.5,0.3,6-0.9,7.7-2.7l1.1-1.1c1.8-1.8,2.5-5.2,1.7-7.6l-2.5-7.3C225.3,241.7,213.3,239.4,201.8,237z" />
<path fill="#FDB473" d="M223.7,238.6l5.5,9.2c0.8,2.4,2.9,2.8,4.7,1l1-1.1c1.8-1.8,2.5-5.2,1.7-7.6l-2.5-7.3
C231,236,227.5,237.7,223.7,238.6z" />
<path fill="#FECB9D" d="M204.4,244.5c0.8,2.4,3.5,4.6,6,4.9l15.6,2.1c2.5,0.3,3.8-1.3,3-3.7l-5.4-9.2c-7.6,1.7-16.2-0.4-24.4-2.1
L204.4,244.5z" />
</g>
<g>
<path fill="#262626" stroke="#000000" stroke-width="0.9111" d="M234.1,232.9l-12-34.8c-0.8-2.4-3.5-4.6-6-4.9l-15.7-2.1
c-2.5-0.3-5.9,0.9-7.7,2.7l-1,1.1c-1.7,1.8-2.5,5.2-1.7,7.6l11.9,34.5C213.3,239.4,225.3,241.7,234.1,232.9z" />
<path fill="#BFBFBF" stroke="#000000" stroke-width="0.9111" d="M194.2,201.5l-2.6-6.6c-1.7,1.8-2.5,5.2-1.7,7.6L194.2,201.5z" />
<path d="M234.1,232.9l-12-34.8c-0.8-2.4-2.9-2.8-4.7-1l-1,1.1c-1.8,1.8-2.5,5.2-1.7,7.6l8,31.1l1.1,1.8
C227.5,237.7,231,236,234.1,232.9z" />
<path fill="#4D4D4D" d="M214.5,205.7c-0.8-2.4-3.5-4.6-6-4.9l-15.6-2.1c-2.5-0.3-3.8,1.3-3,3.7l8.5,32.6l0.9,1.4
c8.2,1.7,16.8,3.8,24.4,2.1l-1.1-1.8L214.5,205.7z" />
<path fill="#7F7F7F" stroke="#000000" stroke-width="0.9111" d="M216,193.2c2.5,0.3,3.1,2.1,1.3,3.9l-1.1,1.1
c-1.8,1.8-5.2,3-7.7,2.7l-15.7-2.1c-2.5-0.3-3.1-2.1-1.3-3.9l1.1-1.1c1.8-1.8,5.2-3,7.7-2.7L216,193.2z" />
</g>
</g>
<g id="head">
<g id="sub-head">
<g>
<path fill="#FDBF88" stroke="#000000" stroke-width="0.9111" d="M288.6,197.1c4.5-2.2,8.2-8.2,8.2-13.2l0-52.5
c0-5-3.7-10.9-8.1-13.2L242,94.9c-4.5-2.2-11.8-2.2-16.3,0l-46.4,23.4c-4.5,2.3-8.1,8.2-8.1,13.2v52.4c0,5,3.7,10.9,8.1,13.2
l46.4,23.2c4.5,2.2,11.8,2.2,16.3,0L288.6,197.1z" />
<path fill="#FEECDC" stroke="#000000" stroke-width="0.9111" d="M187.1,128.8l-7.8-10.5c-4.5,2.3-8.1,8.2-8.1,13.2L187.1,128.8z" />
<path fill="#FDB473" d="M296.7,183.9c0,5-3.7,10.9-8.1,13.2l-46.4,23.2c-4.5,2.2-8.1,0-8.1-5v-52.5c0-5,3.7-10.9,8.1-13.2
l46.4-23.2c4.5-2.2,8.1,0,8.1,5V183.9z" />
<path fill="#FECB9D" d="M171.1,183.9c0,5,3.7,10.9,8.1,13.2l46.4,23.2c4.5,2.2,8.1,0,8.1-5v-52.5c0-5-3.7-10.9-8.1-13.2
l-46.4-23.2c-4.5-2.2-8.1,0-8.1,5V183.9z" />
<path fill="#FED9B9" d="M288.6,118.2c4.5,2.2,4.5,5.9,0,8.1L242,149.6c-4.5,2.2-11.8,2.2-16.3,0l-46.6-23.3
c-4.5-2.2-4.5-5.9,0-8.1l46.6-23.3c4.5-2.2,11.8-2.2,16.3,0L288.6,118.2z" />
</g>
<line id="right-eyebrow" fill="#4D4D4D" stroke="#000000" stroke-width="1.8222" x1="243.3"
y1="180.6" x2="266.4" y2="181.7" />
<line id="left-eyebrow" fill="#4D4D4D" stroke="#000000" stroke-width="1.8222" x1="272.4"
y1="177.4" x2="288.4" y2="164.6" />
<circle id="left-eye" stroke="#000000" stroke-width="0.9111" cx="283.6" cy="176.5"
r="3.8" />
<circle id="right-eye" stroke="#000000" stroke-width="0.9111" cx="257.5" cy="186.9"
r="3.8" />
</g>
<g id="hair">
<polygon fill="#FFCCCE" stroke="#000000" stroke-width="0.9111" points="204.7,103.9 185.6,93.4 204.8,85.9 223.9,95.7 " />
<polygon fill="#FF999E" stroke="#000000" stroke-width="0.9111" points="215.7,102.7 191.3,77.7 211,70.6 235.1,94.3 " />
<polygon fill="#FE666D" stroke="#000000" stroke-width="0.9111" points="227.5,102.7 201.1,67 221.1,60.1 247,94 " />
<polygon fill="#FE333D" stroke="#000000" stroke-width="0.9111" points="241.3,104 223.4,55.6 243.9,48.7 261,94.9 " />
<polygon fill="#FE000C" points="257,143.2 244.4,84.3 264.4,75.9 275.9,132.3 " />
<polygon fill="#FE4D55" points="194.6,110.7 257,143.2 257,143.2 244.4,84.3 244.4,84.3 241.3,104 241.3,104 223.4,55.6
223.4,55.6 227.5,102.7 227.5,102.7 201.1,67 201.1,67 215.7,102.7 215.7,102.7 191.3,77.7 191.3,77.7 204.7,103.9 204.7,103.9
185.6,93.4 185.6,93.4 " />
</g>
</g>
<radialgradient id="SVGID_1_" cx="239.975" cy="271.2543" r="122.4974" gradienttransform="matrix(1 0 0 0.2541 0 202.3306)"
gradientunits="userSpaceOnUse">
<stop offset="0" style="stop-color: #231F20; stop-opacity: 0.3" />
<stop offset="1" style="stop-color: #231F20; stop-opacity: 0" />
</radialgradient>
<ellipse fill="url(#SVGID_1_)" cx="240" cy="271.3" rx="122.5" ry="31.1" />
</svg>
css3代码:
html {
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*, *:before, *:after {
-moz-box-sizing: inherit;
box-sizing: inherit;
}
html,body {
height:100%;
margin: 0;
font: 40px/40px "Helvetica Neue";
font-weight: 900;
color: rgba(255, 255, 255, 1);
-webkit-font-smoothing: antialiased;
font-smoothing: antialiased;
}
svg {
width: 100%;
height: 100%;
}
#left-eye {
-webkit-transform-origin: 283px 176px;
-ms-transform-origin: 283px 176px;
transform-origin: 283px 176px;
/*animation: pulse 2s linear infinite;*/
}
#head {
-webkit-transform-origin: 235px 173px;
-ms-transform-origin: 235px 173px;
transform-origin: 235px 173px;
-webkit-animation: head 2s ease-in-out infinite;
animation: head 2s ease-in-out infinite;
}
#right-eyebrow, #left-eyebrow {
-webkit-animation: eyebrows 10s linear infinite;
animation: eyebrows 10s linear infinite;
}
#left-leg {
-webkit-transform-origin: 253px 225px;
-ms-transform-origin: 253px 225px;
transform-origin: 253px 225px;
-webkit-animation: leftleg 2s ease-in-out infinite;
animation: leftleg 2s ease-in-out infinite;
}
#right-leg {
-webkit-transform-origin: 225px 235px;
-ms-transform-origin: 225px 235px;
transform-origin: 225px 235px;
-webkit-animation: rightleg 2s ease-in-out infinite;
animation: rightleg 2s ease-in-out infinite;
}
#left-arm {
-webkit-transform-origin: 263px 186px;
-ms-transform-origin: 263px 186px;
transform-origin: 263px 186px;
-webkit-animation: leftarm 2s ease-in-out infinite;
animation: leftarm 2s ease-in-out infinite;
}
#right-arm {
-webkit-transform-origin: 209px 214px;
-ms-transform-origin: 209px 214px;
transform-origin: 209px 214px;
-webkit-animation: rightarm 2s ease-in-out infinite;
animation: rightarm 2s ease-in-out infinite;
}
#hair {
-webkit-filter: hue-rotate(45deg);
filter: hue-rotate(45deg); /* izza not workingz! */
}
@-webkit-keyframes leftleg {
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50%{
-webkit-transform: rotate(55deg);
transform: rotate(55deg);
}
100%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
}
@keyframes leftleg {
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50%{
-webkit-transform: rotate(55deg);
transform: rotate(55deg);
}
100%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
}
@-webkit-keyframes rightleg {
0%{
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
50%{
-webkit-transform: rotate(-40deg);
transform: rotate(-40deg);
}
100%{
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@keyframes rightleg {
0%{
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
50%{
-webkit-transform: rotate(-40deg);
transform: rotate(-40deg);
}
100%{
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@-webkit-keyframes rightarm {
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50%{
-webkit-transform: rotate(40deg);
transform: rotate(40deg);
}
100%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
}
@keyframes rightarm {
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50%{
-webkit-transform: rotate(40deg);
transform: rotate(40deg);
}
100%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
}
@-webkit-keyframes leftarm {
0%{
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
50%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
}
@keyframes leftarm {
0%{
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
50%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
}
@-webkit-keyframes head {
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50%{
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg);
}
100%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
}
@keyframes head {
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50%{
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg);
}
100%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
}
@-webkit-keyframes pulse {
0%{
-webkit-transform: scale(1);
transform: scale(1);
}
50%{
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
100%{
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes pulse {
0%{
-webkit-transform: scale(1);
transform: scale(1);
}
50%{
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
100%{
-webkit-transform: scale(1);
transform: scale(1);
}
}
@-webkit-keyframes eyebrows {
0%{
}
98%{
-webkit-transform: translate(0, 0px);
transform: translate(0, 0px);
}
99%{
-webkit-transform: translate(0, -5px);
transform: translate(0, -5px);
}
100%{
-webkit-transform: translate(0, 0px);
transform: translate(0, 0px);
}
}
@keyframes eyebrows {
0%{
}
98%{
-webkit-transform: translate(0, 0px);
transform: translate(0, 0px);
}
99%{
-webkit-transform: translate(0, -5px);
transform: translate(0, -5px);
}
100%{
-webkit-transform: translate(0, 0px);
transform: translate(0, 0px);
}
}
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/8639

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
