基于bootstrap后台登录界面代码
阅读:54
时间:2018-02-03 03:17
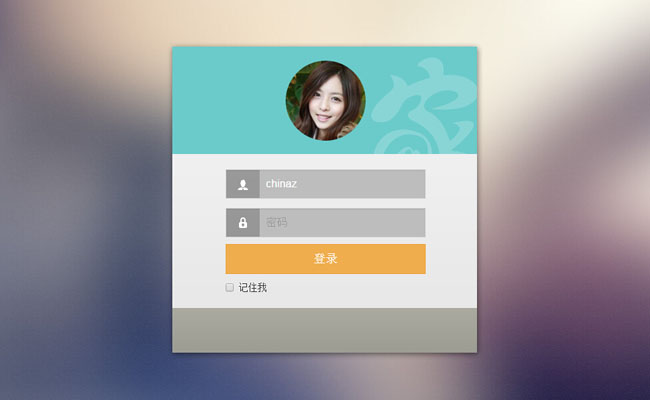
分享一款基于bootstrap后台登录界面代码。这是一款基于基于bootstrap和css3实现的自适应移动端优先的登录界面代码。实现的效果图如下:

实现的代码。
html代码:
<div class="signin">
<div class="signin-head"><img src="images/test/head_120.png" alt="" class="img-circle"></div>
<form class="form-signin" role="form">
<input type="text" class="form-control" placeholder="用户名" required autofocus />
<input type="password" class="form-control" placeholder="密码" required />
<button class="btn btn-lg btn-warning btn-block" type="submit">登录</button>
<label class="checkbox">
<input type="checkbox" value="remember-me"> 记住我
</label>
</form>
</div>
via:http://www.w2bc.com/article/bootstrap-user-login-form

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
