基于HTML5折叠卡片式下拉菜单代码
阅读:44
时间:2018-02-03 03:17
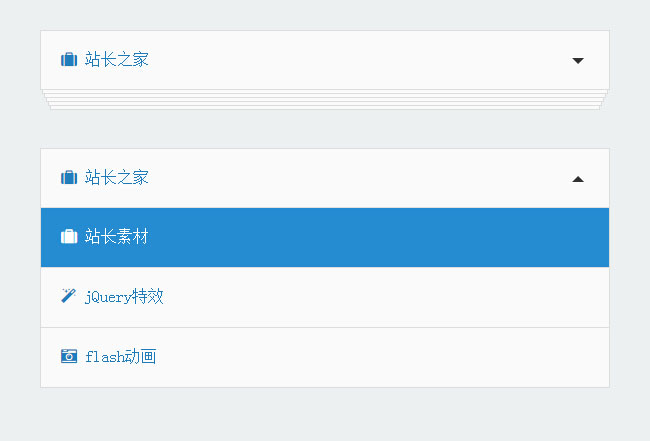
基于HTML5折叠卡片式下拉菜单代码。这是一款基于jQuery+CSS3+HTML5实现的下拉列表框特效代码。效果图如下:

实现的代码。
hmtl代码:
<div class="container">
<div class="card-drop">
<a class='toggle' href="#">
<i class='fa fa-suitcase'></i>
<span class='label-active'>爱编程</span>
</a>
<ul>
<li class='active'>
<a data-label="Everyting" href="#"><i class='fa fa-suitcase'></i> 爱编程</a>
</li>
<li>
<a data-label="Design" href="#"><i class='fa fa-magic'></i> jQuery特效</a>
</li>
<li>
<a data-label="UI-UX" href="#"><i class='fa fa-bolt'></i> CSS3特效</a>
</li>
<li>
<a data-label="Print" href="#"><i class='fa fa-tint'></i> HTML5特效</a>
</li>
<li>
<a data-label="Photography" href="#"><i class='fa fa-camera-retro'></i> 音效下载</a>
</li>
<li>
<a data-label="Photography" href="#"><i class='fa fa-camera-retro'></i> flash动画</a>
</li>
</ul>
</div>
</div>
js代码:
(function ($) {
var cards = $('.card-drop'), toggler = cards.find('.toggle'), links = cards.find('ul>li>a'), li = links.parent('li'), count = links.length, width = 100;
li.each(function (i) {
$(this).css('z-index', count - i);
});
function setClosed() {
li.each(function (index) {
$(this).css('top', index * 4).css('width', width - index * 0.5 + '%').css('margin-left', index * 0.25 + '%');
});
li.addClass('closed');
toggler.removeClass('active');
}
setClosed();
toggler.on('mousedown', function () {
var $this = $(this);
if ($this.is('.active')) {
setClosed();
} else {
$this.addClass('active');
li.removeClass('closed');
li.each(function (index) {
$(this).css('top', 60 * (index + 1)).css('width', '100%').css('margin-left', '0px');
});
}
});
links.on('click', function (e) {
var $this = $(this), label = $this.data('label');
icon = $this.children('i').attr('class');
li.removeClass('active');
if ($this.parent('li').is('active')) {
$this.parent('li').removeClass('active');
} else {
$this.parent('li').addClass('active');
}
toggler.children('span').text(label);
toggler.children('i').removeClass().addClass(icon);
setClosed();
e.preventDefault;
});
}(jQuery));
via:http://www.w2bc.com/article/html5-fade-out-in-nav

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
