基于jQuery图文排版图片预览特效
阅读:38
时间:2018-02-03 03:17
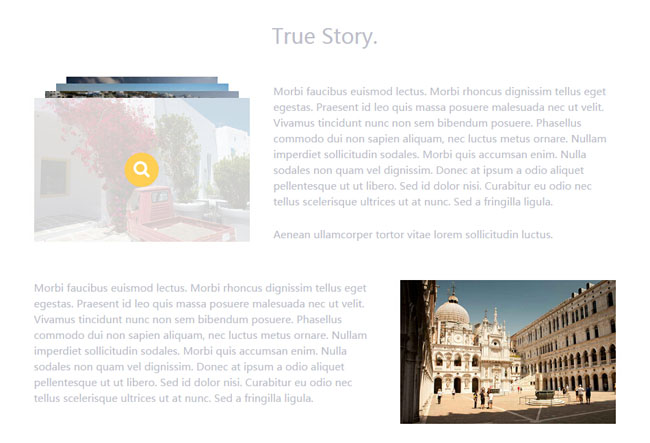
基于jQuery图文排版图片预览特效。这是一款基于jQuery+CSS3实现的鼠标点击图片弹出画廊切换特效。

实现的代码。
html代码:
<div id="fullscreen">
<div id="fullscreen-inner">
<div id="fullscreen-inner-left" class="fullscreen-inner-button"><span class="icon-caret-left"></span></div>
<div id="fullscreen-inner-right" class="fullscreen-inner-button"><span class="icon-caret-right"></span></div>
<div id="fullscreen-inner-close" class="fullscreen-inner-button"><span class="icon-close"></span></div>
<div id="fullscreen-image"></div>
</div>
</div>
<div id="wrapper">
<div id="wrapper-inner">
<div class="wrapper-inner-title">True Story.</div>
<div class="wrapper-inner-content">
<div class="wrapper-inner-content-image">
<img src="_assets/greece1.jpg"/>
<img src="_assets/greece2.jpg"/>
<img src="_assets/greece3.jpg"/>
<img src="_assets/greece4.jpg"/>
<img src="_assets/greece5.jpg"/>
<img src="_assets/greece6.jpg"/>
<img src="_assets/greece7.jpg"/>
<img src="_assets/greece8.jpg"/>
<img src="_assets/greece9.jpg"/>
<div class="wrapper-inner-content-image-hover">
<div class="wrapper-inner-content-image-hover-cercle">
<span class="icon-search"></span>
</div>
</div>
</div>
<script src="/scripts/2bc/_gg_980_90.js" type="text/javascript"></script>
</div>
<div class="wrapper-inner-content">
<div class="wrapper-inner-content-text" style="margin-right:35px;">
<p>Morbi faucibus euismod lectus. Morbi rhoncus dignissim tellus eget egestas. Praesent id leo quis massa posuere malesuada nec ut velit. Vivamus tincidunt nunc non sem bibendum posuere. Phasellus commodo dui non sapien aliquam, nec luctus metus ornare. Nullam imperdiet sollicitudin sodales. Morbi quis accumsan enim. Nulla sodales non quam vel dignissim. Donec at ipsum a odio aliquet pellentesque ut ut libero. Sed id dolor nisi. Curabitur eu odio nec tellus scelerisque ultrices ut at nunc. Sed a fringilla ligula.</p>
<p>Aenean ullamcorper tortor vitae lorem sollicitudin luctus.</p>
</div>
<div class="wrapper-inner-content-image">
<img src="_assets/venice1.jpg"/>
<img src="_assets/venice2.jpg"/>
<img src="_assets/venice3.jpg"/>
<img src="_assets/venice4.jpg"/>
<img src="_assets/venice5.jpg"/>
<img src="_assets/venice6.jpg"/>
<img src="_assets/venice7.jpg"/>
<img src="_assets/venice8.jpg"/>
<img src="_assets/venice9.jpg"/>
<div class="wrapper-inner-content-image-hover">
<div class="wrapper-inner-content-image-hover-cercle">
<span class="icon-search"></span>
</div>
</div>
</div>
</div>
</div>
</div>
via:http://www.w2bc.com/article/jquery-picture-and-text-layout

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
