基于Animate.css的炫酷jQuery消息通知框插件
阅读:36
时间:2018-02-03 03:17
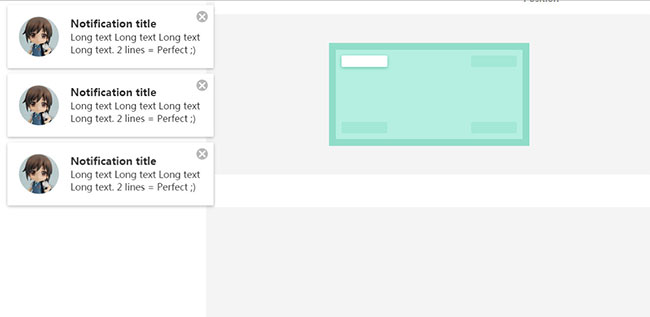
notification是一款基于Animate.css的炫酷jQuery消息通知框插件。该插件可以在屏幕的四个角显示消息通知框,结合Animate.css可以制作出多种效果非常炫酷的CSS3动画特效。
使用方法
使用该jQuery消息通知框插件需要引入jQuery,notification.js,animate.css和notification.css文件。
<link rel='stylesheet' href='css/animate.min.css'>
<link rel="stylesheet" href="css/notification.css">
<script src="js/jquery.min.js"></script>
<script src="js/notification.js"></script>

HTML结构
该jQuery消息通知框插件需要一个元素来触发它,该元素可以是任意的HTML元素:按钮、超链接等。
<div class="notify btn" value="bounceIn">bounceIn</div>
初始化插件
在页面DOM元加载完毕之后,可以通过下面的方法来初始化该jQuery消息通知框插件。
$('.notify').click(function (event) {
Notification.create(
// 消息通知框的标题
"Notification title",
// 消息通知框的内容
"Long text Long text Long text Long text. 2 lines = Perfect ;)",
// 图片
"img/user.jpg",
// 效果
$(event.target).text(),
// 定位
position
);
});

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
