基于jQuery发展历程时间轴特效代码
阅读:45
时间:2018-02-03 03:17
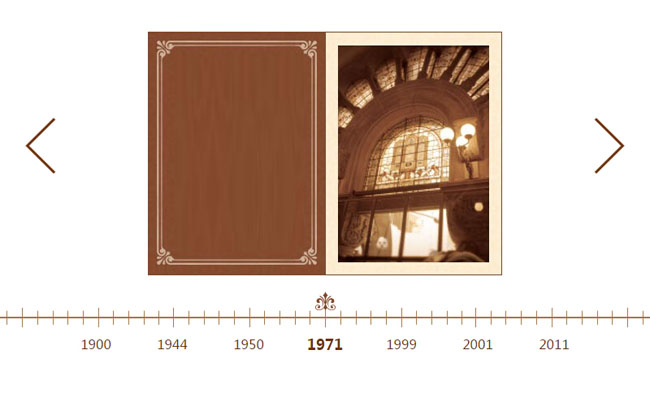
分享一款基于jQuery发展历程时间轴特效代码,带左右箭头,数字时间轴选项卡切换特效下载。效果图如下:

实现的代码。
html代码:
<div id="timeline">
<ul id="issues">
<li id="1900">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="1944">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="1950">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="1971">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="1999">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="2001">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="2011">
<img src="images/img4.jpg" width="436" height="300" />
</li>
</ul>
<ul id="dates">
<li><a href="#1900">1900</a></li>
<li><a href="#1944">1944</a></li>
<li><a href="#1950">1950</a></li>
<li><a href="#1971">1971</a></li>
<li><a href="#1999">1999</a></li>
<li><a href="#2001">2001</a></li>
<li><a href="#2011">2011</a></li>
</ul>
<a href="#" id="next">></a>
<a href="#" id="prev"><</a>
</div>
via:http://www.w2bc.com/article/52995

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
