基于jquery横向手风琴效果
阅读:1878
时间:2018-02-01 03:27
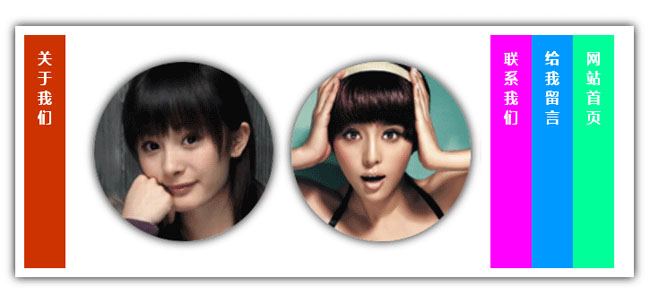
基于jquery横向手风琴效果是一款基于jquery实现的左右滑动手风琴图片轮播切换特效。效果图如下:

效果图如下:
<div class="flash"> <div class="con"> <ul> <li class="current ti1"> <h3>关于我们</h3> <div class="show"> <img src="images/big_1.jpg"/> <img src="images/big_2.jpg"/> <img src="images/big_3.jpg"/> <img src="images/big_4.jpg"/> </div> </li> <li class="ti2"> <h3>联系我们</h3> <div class="show"> <img src="images/big_5.jpg"/> <img src="images/big_6.jpg"/> <img src="images/big_7.jpg"/> <img src="images/big_8.jpg"/> </div> </li> <li class="ti3"> <h3>给我留言</h3> <div class="show"> <img src="images/big_1.jpg"/> <img src="images/big_3.jpg"/> <img src="images/big_5.jpg"/> <img src="images/big_7.jpg"/> </div> </li> <li class="ti4"> <h3>网站首页</h3> <div class="show"> <img src="images/big_2.jpg"/> <img src="images/big_4.jpg"/> <img src="images/big_6.jpg"/> <img src="images/big_8.jpg"/> </div> </li> </ul> </div> </div>
javascript代码:
var timer=null;
var i=0;
$(function(){
$(".flash .con ul li").mouseover(function(){
clearInterval(timer);
});
$(".flash .con ul li").click(function(){
$(this).stop().animate({width:"970px"},300).siblings().stop().animate({width:"46px"},300)
});
$(".flash .con ul li").mouseout(function(){
timer=setInterval("startMove()",2000)
});
})
function startMove(){
i++;
if(i>$(".flash .con ul li").length-1){i=0}
$(".flash .con ul li").stop().eq(i).animate({width:"970px"},300).siblings().stop().animate({width:"46px"},300)
};
timer=setInterval("startMove()",2000)
via:http://www.w2bc.com/Article/43486

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
