如何用CSS和jQuery实现一个侧滑导航菜单
在本教程中,我们将向你展示如何实现一个侧滑导航菜单。侧滑导航菜单是现在网站设计中的一个普遍的趋势,你可以看到很多网站喜欢这种类型的菜单。它可以更好的展示重点内容,使其更具可读性、美观度。

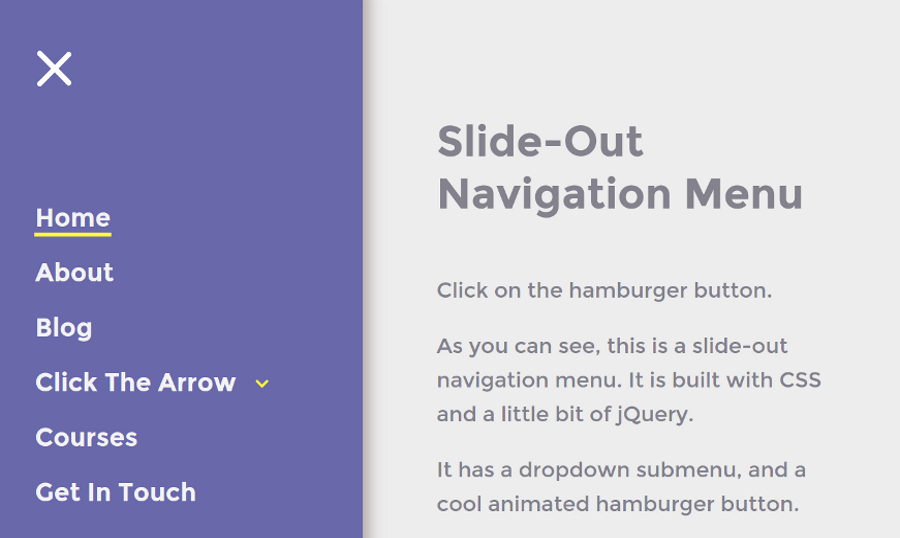
今天我将向你展示如何实现如上图的侧滑菜单。
为了建立导航菜单,让我们先看看html结构:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Animation Menu Demo</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.css"> <link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0-beta1/jquery.js"></script> <script src="script.js"></script> <link rel="stylesheet" href="style.css"> </head> <body> <!-- Content goes here --> </body> </html>
首先,我们引用normalize.css作为默认样式,以确保我们的菜单在每个浏览器是一样的。我们使用字体图标fontawesome来显示菜单项向下的图标。我们还需要引用jQuery来实现菜单的切换。
面板按钮
每个网站面板导航按钮都类似。它往往是一个图标字体,如fontawesome,但在本教程中我想添加一些动画,所以我们用横线来实现。基本上,我们的按钮是一个跨度,包含三个div显示为水平横线。
<span class="toggle-button">
<div class="menu-bar menu-bar-top"></div>
<div class="menu-bar menu-bar-middle"></div>
<div class="menu-bar menu-bar-bottom"></div>
</span>
样式看起来如下:
.toggle-button {
position: fixed;
width: 44px;
height: 40px;
padding: 4px;
transition: .25s;
z-index: 15;
}
.toggle-button:hover {
cursor: pointer;
}
.toggle-button .menu-bar {
position: absolute;
border-radius: 2px;
width: 80%;
transition: .5s;
}
.toggle-button .menu-bar-top {
border: 4px solid #555;
border-bottom: none;
top: 0;
}
.toggle-button .menu-bar-middle {
height: 4px;
background-color: #555;
margin-top: 7px;
margin-bottom: 7px;
top: 4px;
}
.toggle-button .menu-bar-bottom {
border: 4px solid #555;
border-top: none;
top: 22px;
}
.button-open .menu-bar-top {
transform: rotate(45deg) translate(8px, 8px);
transition: .5s;
}
.button-open .menu-bar-middle {
transform: translate(230px);
transition: .1s ease-in;
opacity: 0;
}
.button-open .menu-bar-bottom {
transform: rotate(-45deg) translate(8px, -7px);
transition: .5s;
}
按钮有一个固定的位置,不动时滚动页面。它也有一个 z-index :15的样式,以保证它总是保持在其他重叠元素之上。按钮由三条横线。每横线都有自已的样式,我们给它加上.menu-bar样式。类其余的样式被移动到单独的样式文件中。动画发生时,我们添加一个类.button-open。我们引用jQuery,可以比较方便的实现它:
$(document).ready(function() {
var $toggleButton = $('.toggle-button');
$toggleButton.on('click', function() {
$(this).toggleClass('button-open');
});
});
初学者可能不熟悉jQuery,让我解释一下这是怎么回事。首先,我们初始化一个变量称为$togglebutton,其中包含我们的按钮。我们将它存储为一个变量,然后我们创建一个事件监视器监听点击按钮。每单击一次,事件监听器会执行方法 function toggleclass()来切换.button-open。
.button-open我们可以用它来改变这些元素的显示方式。我们使用CSS3 translate()和rotate()功能使顶部和底部的横线旋转45度,与中间的横线逐渐消失。你可以点击Demo中的按钮来看看效果。
侧滑菜单
侧滑菜单的html的结构如下:
<div class="menu-wrap">
<div class="menu-sidebar">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li class="menu-item-has-children"><a href="#">Click The Arrow</a>
<span class="sidebar-menu-arrow"></span>
<ul class="sub-menu">
<li><a href="#">Alignment</a></li>
<li><a href="#">Markup</a></li>
<li><a href="#">Comments</a></li>
</ul>
</li>
<li><a href="#">Courses</a></li>
<li><a href="#">Get In Touch</a></li>
</ul>
</div>
</div>
在这里不详细解释每个风格的菜单,我们看下.menu-wrap 的div。它的样式如下:
.menu-wrap {
background-color: #6968AB;
position: fixed;
top: 0;
height: 100%;
width: 280px;
margin-left: -280px;
font-size: 1em;
font-weight: 700;
overflow: auto;
transition: .25s;
z-index: 10;
}
它的位置是固定的,所以菜单一直在同一个地方滚动。高度设为100%。注意,左边距设置为负数,使这菜单从视图中消失。为了让它有一个出现的特效,我们用jquery来了调用另一class来显示和关闭。JavaScript代码如下:
$(document).ready(function() {
var $toggleButton = $('.toggle-button'),
$menuWrap = $('.menu-wrap');
$toggleButton.on('click', function() {
$(this).toggleClass('button-open');
$menuWrap.toggleClass('menu-show');
});
});
我们增加一个变量$menuwrap其中包含菜单的所有项,并使用相同的事件来创建按钮。这个.menu-show的左边距为0,并增加了一些盒子阴影效果。
.menu-show {
margin-left: 0;
box-shadow: 4px 2px 15px 1px #B9ADAD;
}
子菜单和链接
你可能会注意到一个列表项的class .menu-item-has-children。包含子菜单。同时,链接后,有一个class .sidebar-menu-arrow。。
<li class="menu-item-has-children"><a href="#">Click The Arrow</a> <span class="sidebar-menu-arrow"></span> <ul class="sub-menu"> <!-- List items --> </ul> </li>
span 有一个::after伪元素包实现fontawesome箭头。默认情况下,子菜单是隐藏的,只有单击父级菜单时才出现:
$(document).ready(function() {
var $sidebarArrow = $('.sidebar-menu-arrow');
$sidebarArrow.click(function() {
$(this).next().slideToggle(300);
});
});
当我们单击箭头,一个函数被调用时,它的目标的下一个元素之后的span并使其可见。我们使用的jquery的slidetoggle。它使一个元素滑动效果的出现或消失,函数有一个动画时间参数。
最后,我们的演示菜单项有一个悬停效果。它是使用一个::after伪元素。代码如下:
.menu-sidebar li > a::after {
content: "";
display: block;
height: 0.15em;
position: absolute;
top: 100%;
width: 102%;
left: 50%;
transform: translate(-50%);
background-image: linear-gradient(to right, transparent 50.3%, #FFFA3B 50.3%);
transition: background-position .2s .1s ease-out;
background-size: 200% auto;
}
.menu-sidebar li > a:hover::after {
background-position: -100% 0;
}
这个::after伪元素包含在每个环节下绝对定位的块级元素,随着0.15em高度和宽度。我们不只是应用背景颜色的线,我们使用linear-gradient() 在背景图像功能。虽然这个功能的目的是使颜色梯度,我们可以通过指定的百分比,做了一个渐变的颜色变化。
.menu-sidebar li > a::after {
background-image: linear-gradient(to right, transparent 50.3%, #FFFA3B 50.3%);
}
这里一半的线是透明的,另一半是黄色的。通过背景大小200%的宽度,使透明部分占用的所有链接的宽度。
而透明的部分可以用其他颜色。这将创建一个线的另一个颜色填充的错觉,但实际上它只是一二色线。
去看看demo。当然,你也可以免费下载源代码,把这个教程用于自己的项目。
如果你有任何问题,可以在下面发表您的评论来向我反馈。

闽ICP备12017094号-3
