6种CSS3平滑过渡的渐变背景颜色
来源:htmleaf
阅读:29
时间:2018-02-04 01:37
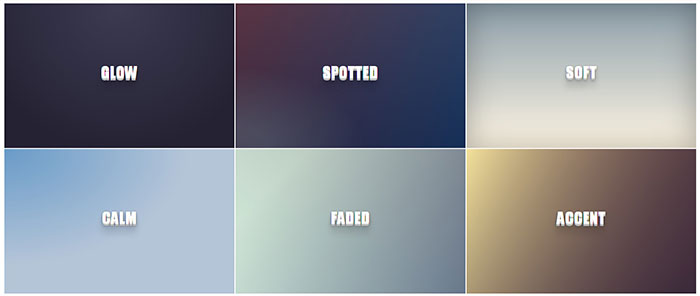
这是一款使用纯CSS3制作的平滑过渡的渐变背景颜色示例效果。背景渐变效果分别使用CSS3圆形渐变和线性渐变来完成。
使用方法

HTML结构
第一种背景渐变效果的HTML结构如下:
<div class="background-1">Glow</div>
CSS样式
所有的背景渐变效果的通用CSS代码如下:
.samples div {
text-shadow: 0px 1px 0px rgb(204, 204, 204), 0px 2px 0px rgb(201, 201, 201), 0px 3px 0px rgb(187, 187, 187), 0px 4px 0px rgb(185, 185, 185), 0px 5px 0px rgb(170, 170, 170), 0px 6px 1px rgba(0, 0, 0, 0.1), 0px 0px 5px rgba(0, 0, 0, 0.1), 0px 1px 3px rgba(0, 0, 0, 0.3), 0px 3px 5px rgba(0, 0, 0, 0.2), 0px 5px 10px rgba(0, 0, 0, 0.25), 0px 20px 20px rgba(0, 0, 0, 0.15);
color: #FFFFFF;
font-family: 'League Gothic',Impact,sans-serif;
letter-spacing: 0.02em;
text-transform: uppercase;
text-align: center;
font-size: 2em;
width:33%;
height:300px;
line-height:285px;
float:left;
margin:1px;
}
第一种背景渐变效果的CSS代码如下:
.background-1 {
background: #282537;
background-image: -webkit-radial-gradient(top, circle cover, #3c3b52 0%, #252233 80%);
background-image: -moz-radial-gradient(top, circle cover, #3c3b52 0%, #252233 80%);
background-image: -o-radial-gradient(top, circle cover, #3c3b52 0%, #252233 80%);
background-image: radial-gradient(top, circle cover, #3c3b52 0%, #252233 80%);
}

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
