纯CSS炫酷3D旋转立方体进度条特效
阅读:1843
时间:2018-02-01 03:26
在网站制作中,提高用户体验度是一项非常重要的任务。一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验。在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D旋转立方体进度条效果。
在网站制作中,提高用户体验度是一项非常重要的任务。一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验。在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D旋转立方体进度条效果。
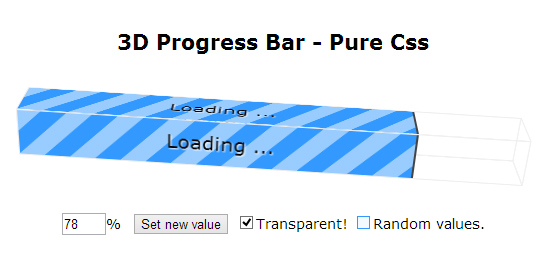
我们先来预览一下效果:

HTML结构
<div class="wrap">
<div class="cube">
<div class="front">
<div class="progress">Loading ...</div>
</div>
<div class="back">
<div class="progress">Loading ...</div>
</div>
<div class="top">
<div class="progress">Loading ...</div>
</div>
<div class="bottom">
<div class="progress">Loading ...</div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
</div>
这个3D立方体进度条的HTML结构和原来我们讲述的简单3D立方体稍有不同。因为我们还要制作进度条的动画,所以多包装了一层div。class为progress的div是用于制作进度条动画的,它们位于上下和前后4个面中。当我们设置新的进度条值时,就使用这4个面来制作进度条动画。
CSS样式:
.wrap {
perspective: 1000px;
perspective-origin: 50% 50%;
/* Change this to adjust the 3d bar tilting */
transform: rotateZ(0.01turn) rotateY(0.01turn);
}
.progress
{
height: 100%;
width: 0%;
padding: 0px;
transition: width 2s ease;
overflow: visible;
text-align: center;
color: #000;
font-family: verdana;
font-size: 20px;
white-space: nowrap;
line-height: 45px;
border-right: solid 2px #444;
background-size: 50px 50px;
/* Blue stripes */
background-image: linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
animation: bganim 1s linear 2s infinite;
}
@keyframes bganim {
to { background-position: 50px;}
}
.cube {
margin: auto;
position: relative;
height: 50px;
width: 500px;
transform-style: preserve-3d;
animation: rotate 20s infinite linear;
}
.cube > div {
position: absolute;
box-sizing: border-box;
height: 100%;
width: 100%;
border: solid 1px #eee;
background-size: 50px 50px;
/* Grey stripes */
background-image: linear-gradient(135deg,#ddd 25%,#eee 25%,#eee 50%, #ddd 50%, #ddd 75%,#eee 75%,#eee 100%);
animation: bganim 1s linear 2s infinite;
}
.cube > .left,.cube > .right{
height: 50px;
width: 50px;
}
.front {
transform: translateZ(25px);
}
.back {
transform: translateZ(-25px) rotateX(180deg);
}
.top {
transform: rotateX(-270deg) translateY(-25px);
transform-origin: top center;
}
.bottom {
transform: rotateX(270deg) translateY(25px);
transform-origin: bottom center;
}
.left {
transform: rotateY(270deg) translateX(-25px);
transform-origin: center left;
}
.right {
transform: rotateY(-270deg) translateX(25px) translateZ(450px);
transform-origin: top right;
}
/* Rotating the 3d rectangle */
@keyframes rotate {
100%{
transform: rotateX(1turn);
}
}
浏览器兼容
这个进度条特效可以工作在除了IE浏览器之外的所有现代浏览器。IE浏览器不支持preserve-3d属性,因此所有的面都被渲染为平面,看起来就像是同一个面。最易上面的代码中没有使用浏览器厂商的前缀,你应该为Webkit内核的浏览器添加-webkit-前缀,以及其他浏览器添加相应的前缀。
via:http://www.w2bc.com/Article/25385

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
