超酷HTML5文件夹内容预览特效
来源:htmleaf
阅读:20
时间:2018-02-04 01:36
这是一款效果炫酷的HTML5文件夹内容预览特效。该特效在用户用鼠标滑过文件夹时,以炫酷的动画效果展示文件夹中的内容。
该特效只是模拟展示文件夹中的内容,并非实际去展示设备中的某个文件夹内容。
另外该HTML5文件夹内容预览特效使用了CSS变量,需要支持CSS变量的浏览器才能看到效果。
上面是CSS变量呢?CSS变量是由网页的作者或用户定义的实体,用来指定文档中的特定变量。使用自定义属性来设置变量名,并使用特定的var()来访问。
CSS 变量当前有两种形式:
- 变量,就是拥有合法标识符和合法的值。可以被使用在任意的地方。可以使用var()函数使用变量。例如:
var(--example-variable)会返回--example-variable所对应的值。 - 自定义属性。这些属性使用
--*where*的特殊格式作为名字。例如--example-variable: 20px;即使一个css声明语句。意思是将20px赋值给--example-varibale变量。
CSS变量的基本使用方法如下:
声明一个变量:
element {
--main-bg-color: brown;
}
使用变量:
element {
background-color: var(--main-bg-color);
}
想了解更多CSS变量的知识可以参考MDN 使用CSS变量。
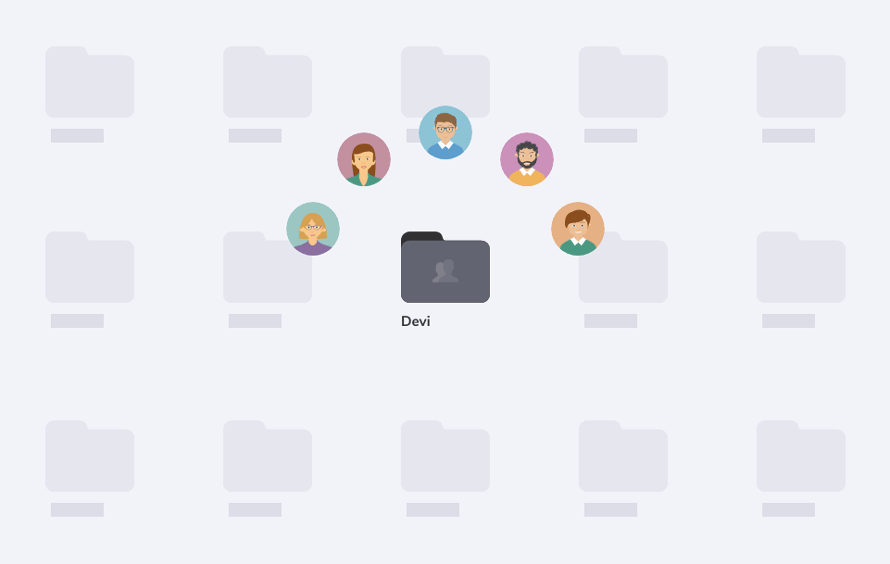
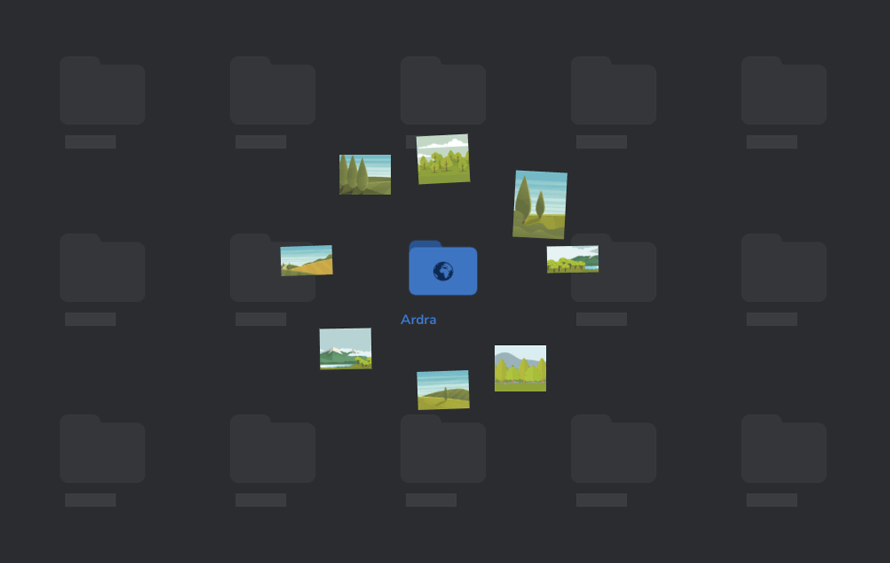
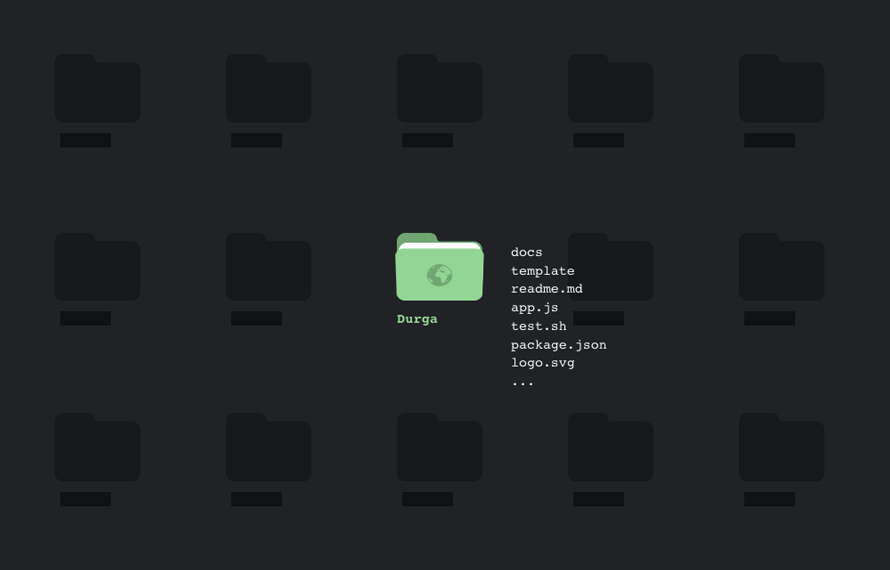
下面是该HTML5文件夹内容预览特效的一些屏幕截图效果:



该HTML5文件夹内容预览特效的github地址为:https://github.com/codrops/FolderPreviewIdeas/

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
