纯CSS3 3D按钮效果
来源:htmleaf
阅读:20
时间:2018-02-04 01:35
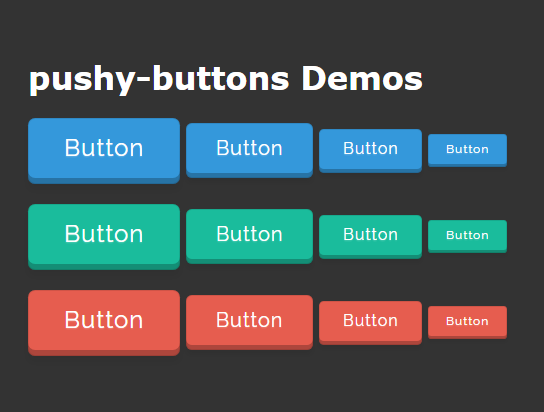
这是一款使用纯CSS3制作的炫酷3D按钮效果。该3D按钮出现立体状态,在鼠标点击按钮时,按钮会有下凹的视觉效果,非常好看。

使用方法
在页面中引入pushy-buttons.css文件。
<link href="css/pushy-buttons.css" rel="stylesheet">
HTML结构
使用超链接<a>元素作为3D按钮的HTML结构:
<!-- 蓝色按钮-->
<a class="btn btn--lg btn--blue" href="#">Button</a>
<a class="btn btn--df btn--blue" href="#">Button</a>
<a class="btn btn--md btn--blue" href="#">Button</a>
<a class="btn btn--sm btn--blue" href="#">Button</a>
CSS样式
按钮通过class类来定义尺寸和颜色,其中尺寸分为4种:
- btn--lg
- btn--df
- btn--md
- btn--sm
在sass文件中定义如下:
// 按钮尺寸
$large: 1.50em;
$default: 1.25em;
$medium: 1em;
$small: 0.75em;
颜色分为3种:
- btn--blue
- btn--green
- btn--red
在sass文件中定义如下:
// 颜色
$blue: #3498db;
$green: #1abc9c;
$red: #e65d4f;
所有按钮的结构如下:
<!-- 蓝色按钮 -->
<div>
<a class="btn btn--lg btn--blue" href="#">Button</a>
<a class="btn btn--df btn--blue" href="#">Button</a>
<a class="btn btn--md btn--blue" href="#">Button</a>
<a class="btn btn--sm btn--blue" href="#">Button</a>
</div>
<!-- 绿色按钮 -->
<div>
<a class="btn btn--lg btn--green" href="#">Button</a>
<a class="btn btn--df btn--green" href="#">Button</a>
<a class="btn btn--md btn--green" href="#">Button</a>
<a class="btn btn--sm btn--green" href="#">Button</a>
</div>
<!-- 红色按钮 -->
<div>
<a class="btn btn--lg btn--red" href="#">Button</a>
<a class="btn btn--df btn--red" href="#">Button</a>
<a class="btn btn--md btn--red" href="#">Button</a>
<a class="btn btn--sm btn--red" href="#">Button</a>
</div>
该CSS3 3D按钮效果的github地址为:https://github.com/iRaul/pushy-buttons

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
