可生成指定图案的js二维码插件
来源:htmleaf
阅读:24
时间:2018-02-04 01:33
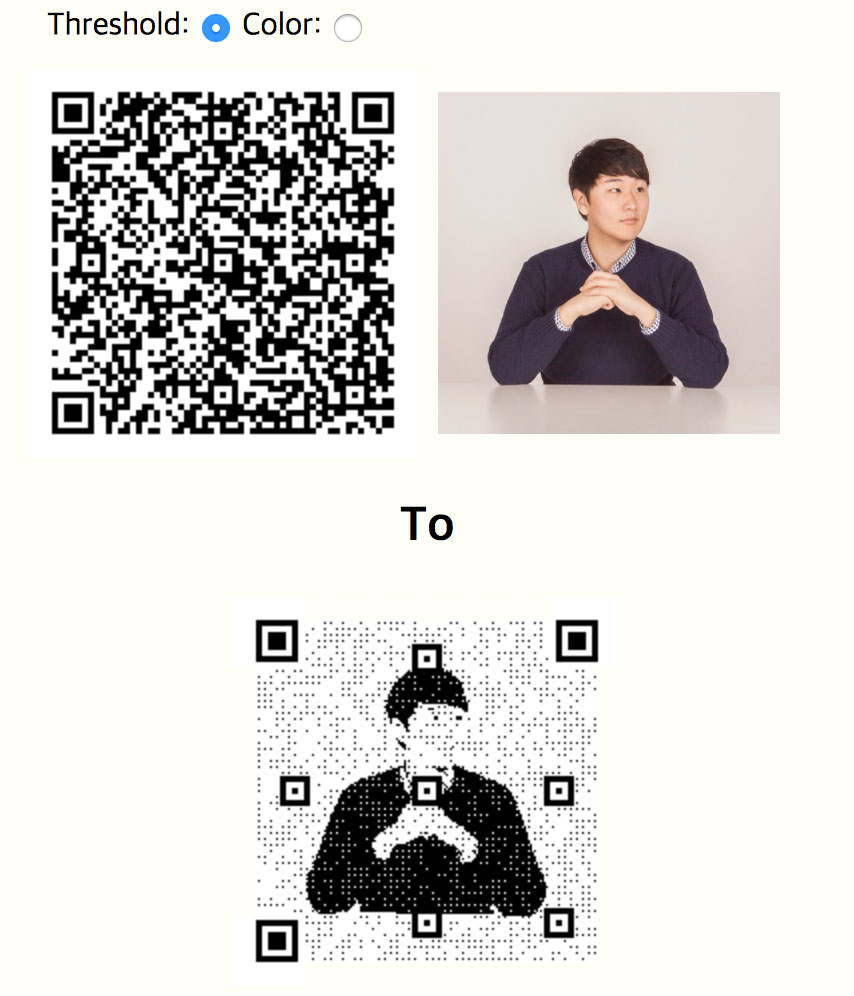
qart.js是一款基于html5 canvas的可生成带指定图案的js二维码插件。普通的二维码是以黑白点为底色,而通过该js插件,你可以指定任意图片为二维码的背景图案,还可以制作彩色的二维码。
安装
可以通过npm来安装qart.js插件。
npm install qartjs
使用方法
在页面中引入qart.min.js文件。
<script src="js/qart.min.js"></script>
在浏览器中使用
<script src="../dist/qart.min.js"></script>
<script>
new QArt({
value: value,
imagePath: './example.png',
filter: filter
}).make(document.getElementById('qart'));
</script>
ES6
import QArt from 'qartjs';
const qart = new QArt({
value: value,
imagePath: './example.png',
filter: filter
});
qart.make(document.getElementById('qart'));
另外,该插件还可以和React,Angular.JS和Vue 2.x结合使用。

配置参数
| 参数 | 类型 | 描述 |
| value | String | 二维码指向的网址 |
| imagePath | String | 图片的路径 |
| filter | String | 指定图片的过滤效果,threshold 或 color |
qart.js二维码插件的github地址为:https://github.com/kciter/qart.js

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
